Introducing Design2Code for Android: AI-Powered Figma to Android Conversion
Exciting news from the team at Codia! 🌟 We're thrilled to announce that our groundbreaking Figma plugin, Design2Code, now supports direct conversion to Android! This marks a significant step in our mission to streamline the design-to-code process, and we're eager for you all to experience it.
You can try the Codia plugin to observe how the figma design draft is represented in android.
1. How to use Codia figma plugin for Android
Taking the Codia Playground design draft as as example. Whether you turn on Dev Mode or not, Codia support both.
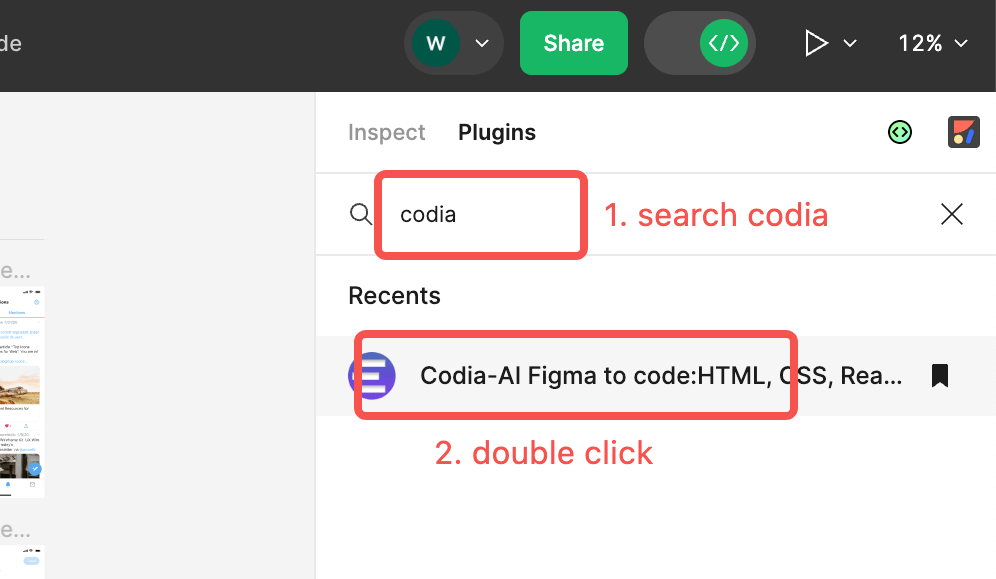
1.1. Dev Mode
In the upper right corner of the browser, search codia, and then double click Codia-AI Figma to code plugin to run it.

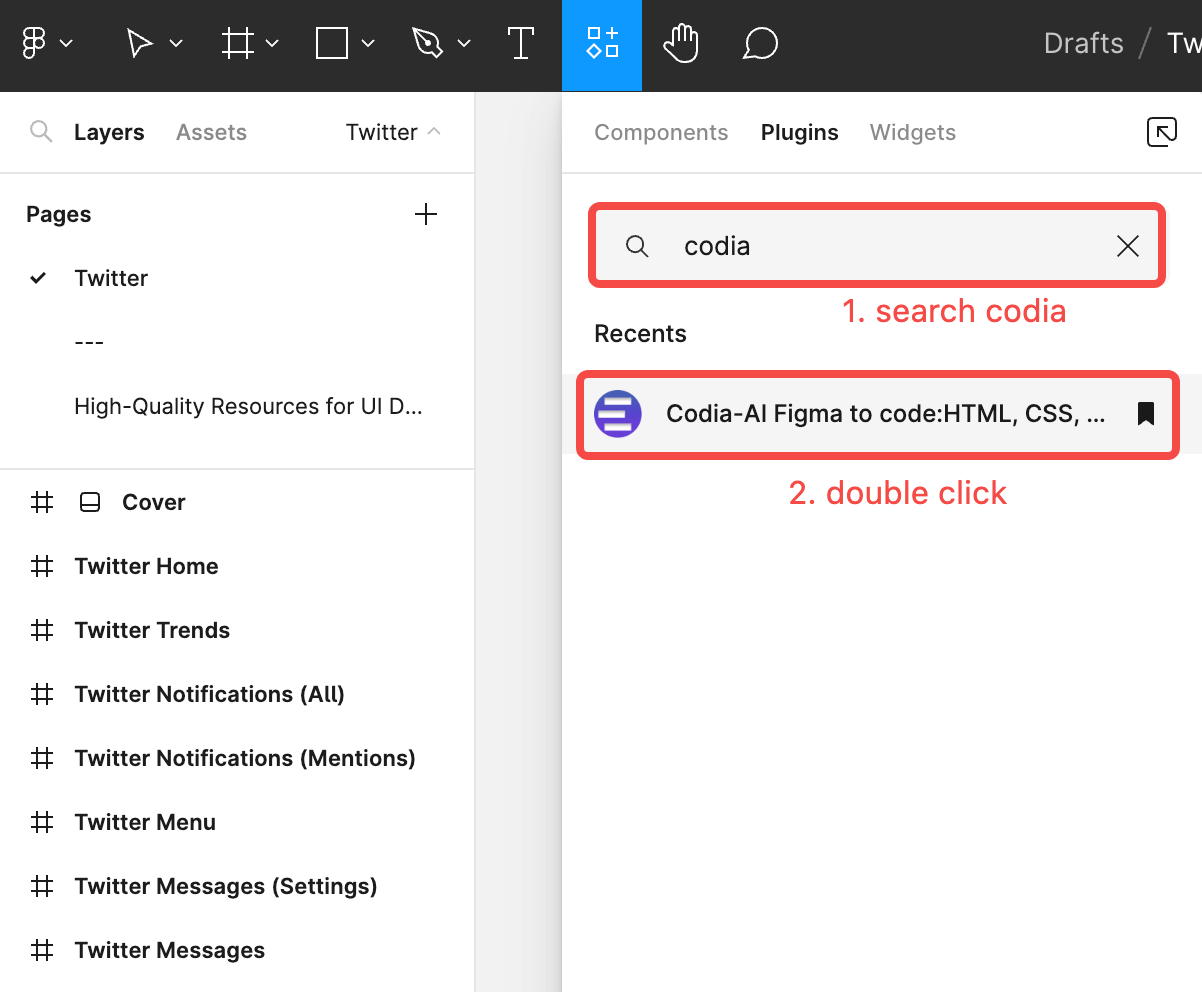
1.2. Disable Dev Mode
In the upper left corner of the browser, search codia, and then double click Codia-AI Figma to code plugin to run it.

Whether or not Dev Mode is turned on affects where you find plugins. When turn on Dev Mode, look for the codia plugin in the upper right corner of the browser. When turn off Dev Mode, look for the plugin in the upper left corner of the browser.
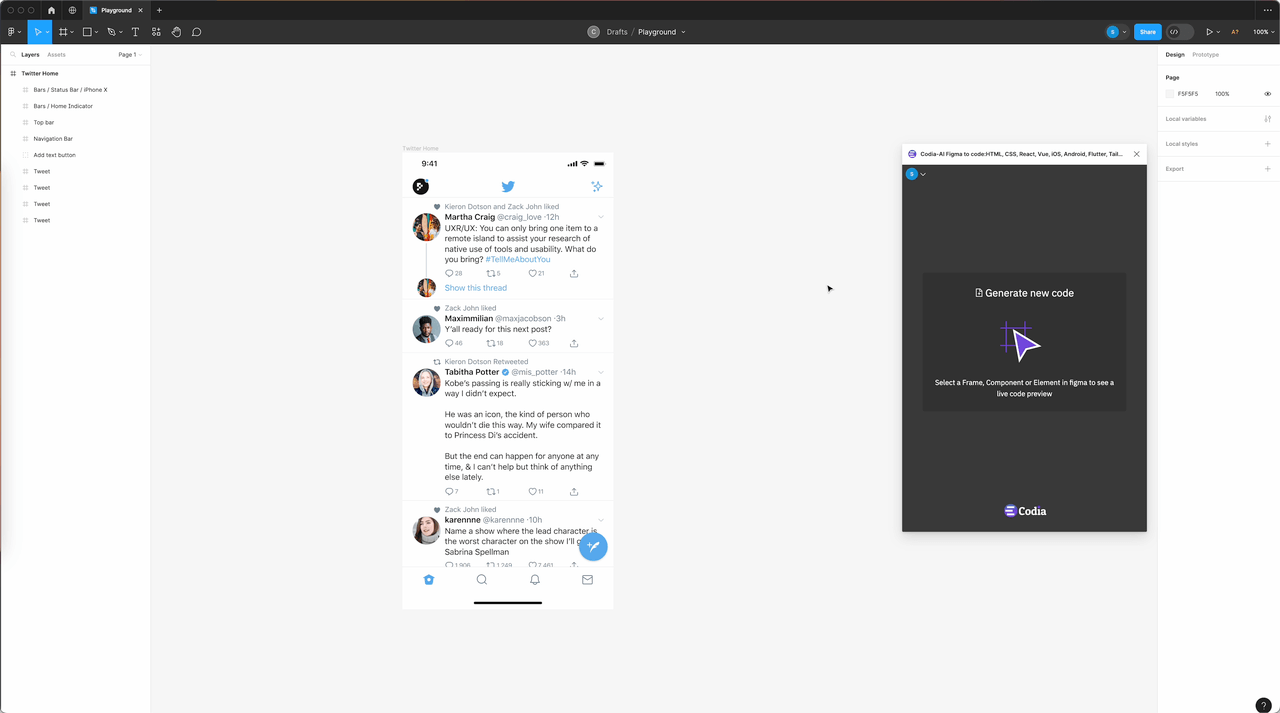
1.3. Run Codia In Figma
Double click the Codia plugin to run the plugin. The running effect is as shown below.
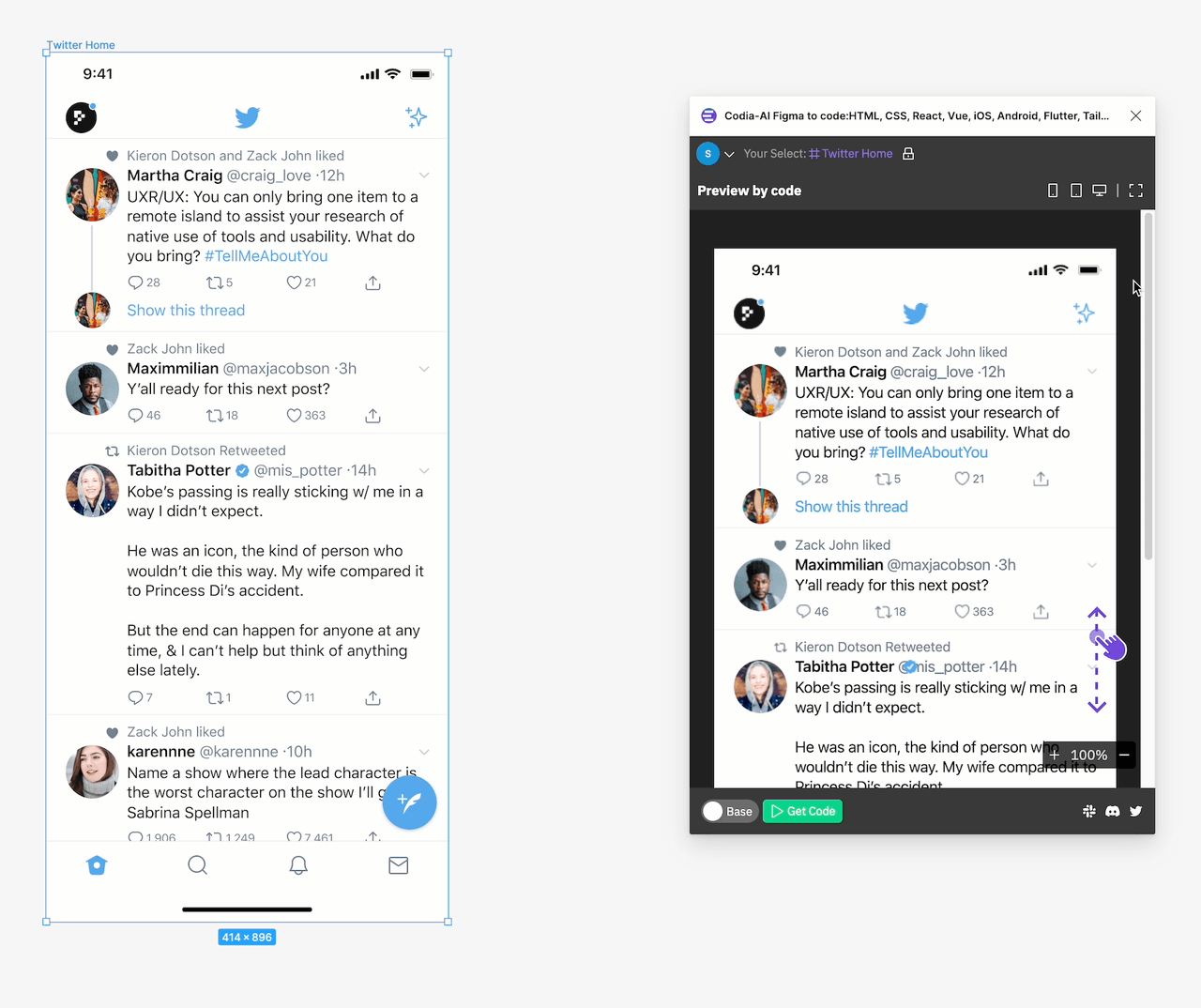
1.4. Select Figma Draft
Select the figma design draft to generate code. It is recommended to select a complete part, like a login page or a chats page, but you can also select only a certain UI element.
A preview of the selected UI element can be seen in the "Codia AI Figma to code" plugin. Click the "Lock" icon above the plugin to unlock it, and then select other UI elements to switch the preview object.
As shown below: 
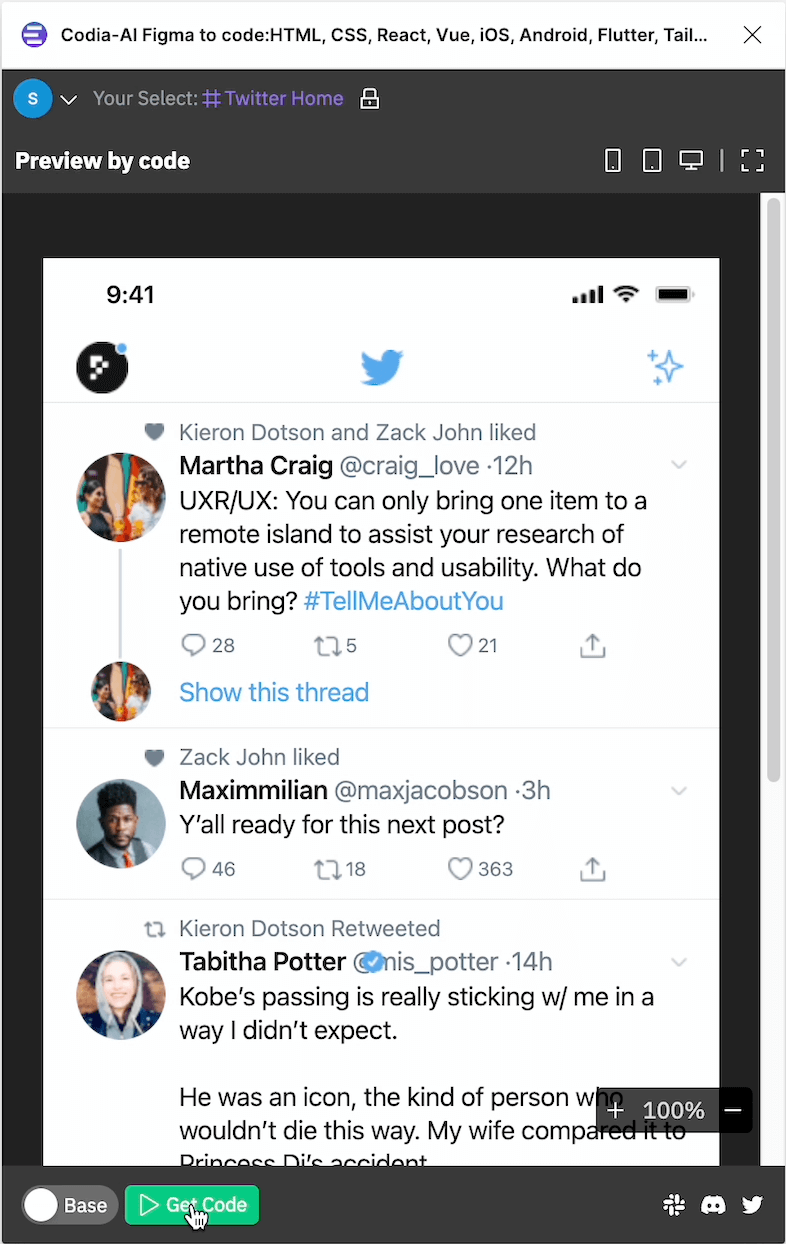
1.5. Click Get Code
Click the green "Get Code" button below the "Codia AI Figma to code" plugin to start generating code, as shown in the figure below:

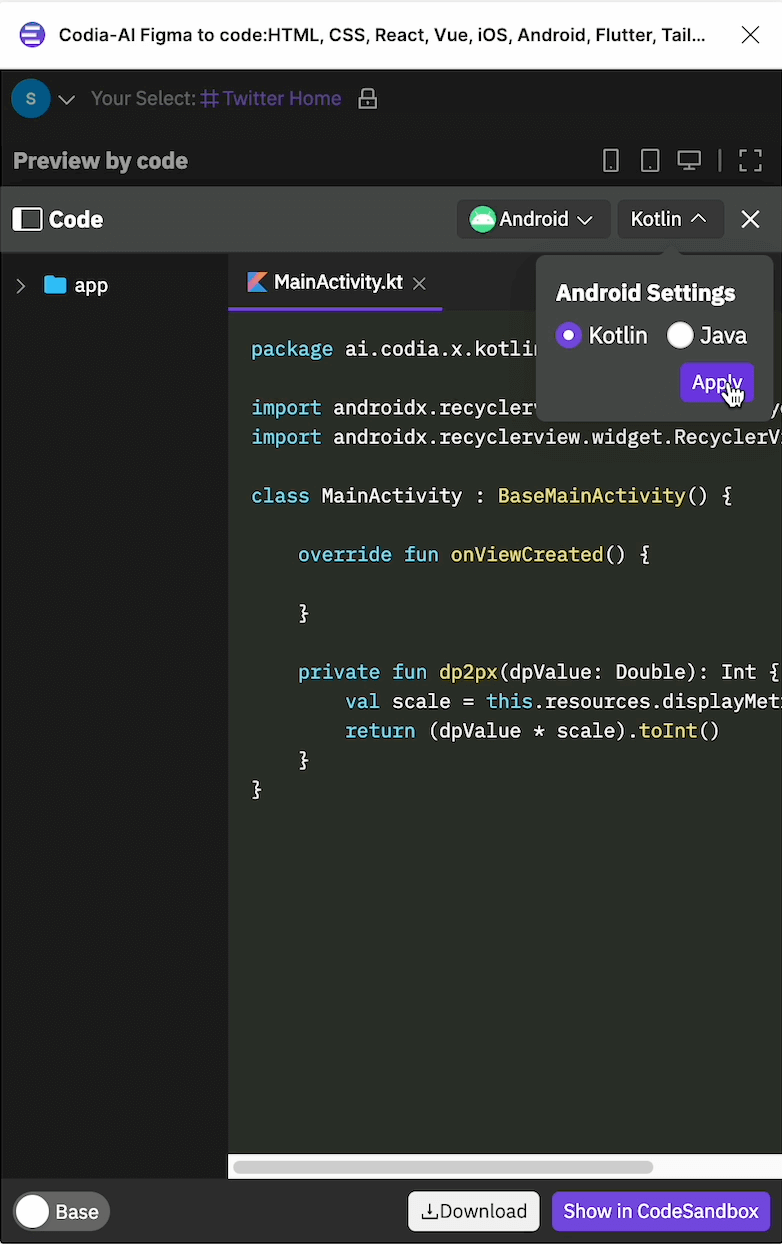
1.6. Switch to Android->Kotlin
You can switch the language above the pop-up floating layer. We switch to Kotlin for Android, as shown in the figure below:

We also support generating pure Java code without Kotlin if you select Android->Java.
Choose Java or Kotlin, it all depends on your project needs.
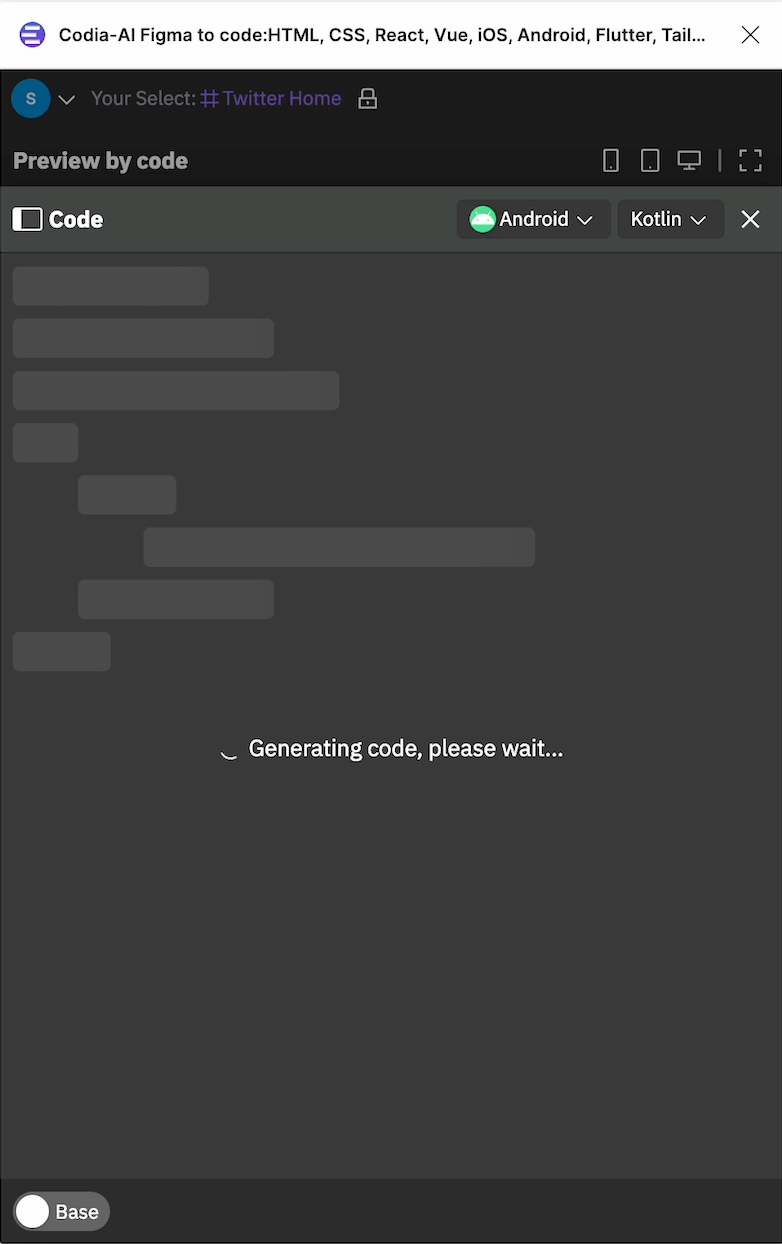
1.7. Code Generation Begin
Code generation will begin, as shown below:

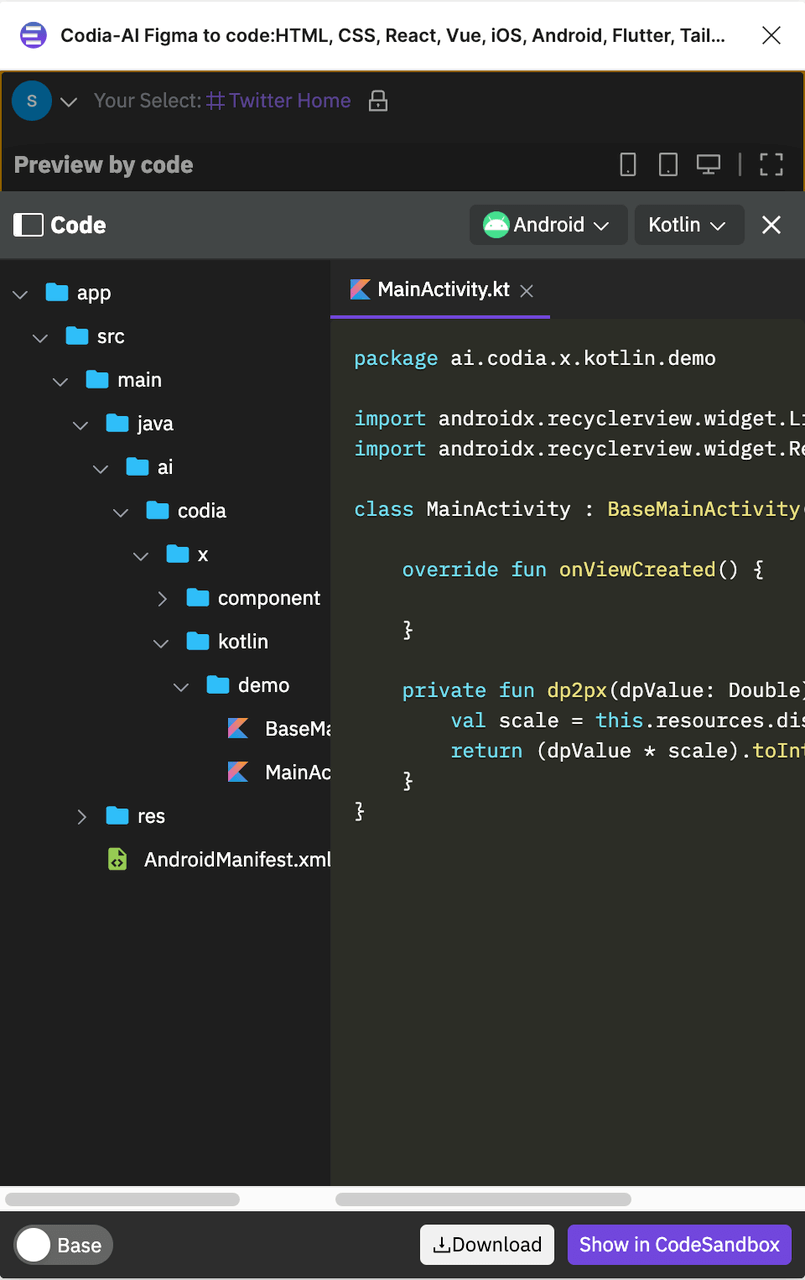
1.8. Generated Source Code
Wait a moment for the code to be generated. This is the Codia Base Mode code. You can switch to Codia AI Mode in the lower left corner of the plugin to generate AI-optimized code.
Expand the file tree on the left and you can see all code files, as shown in the figure below:

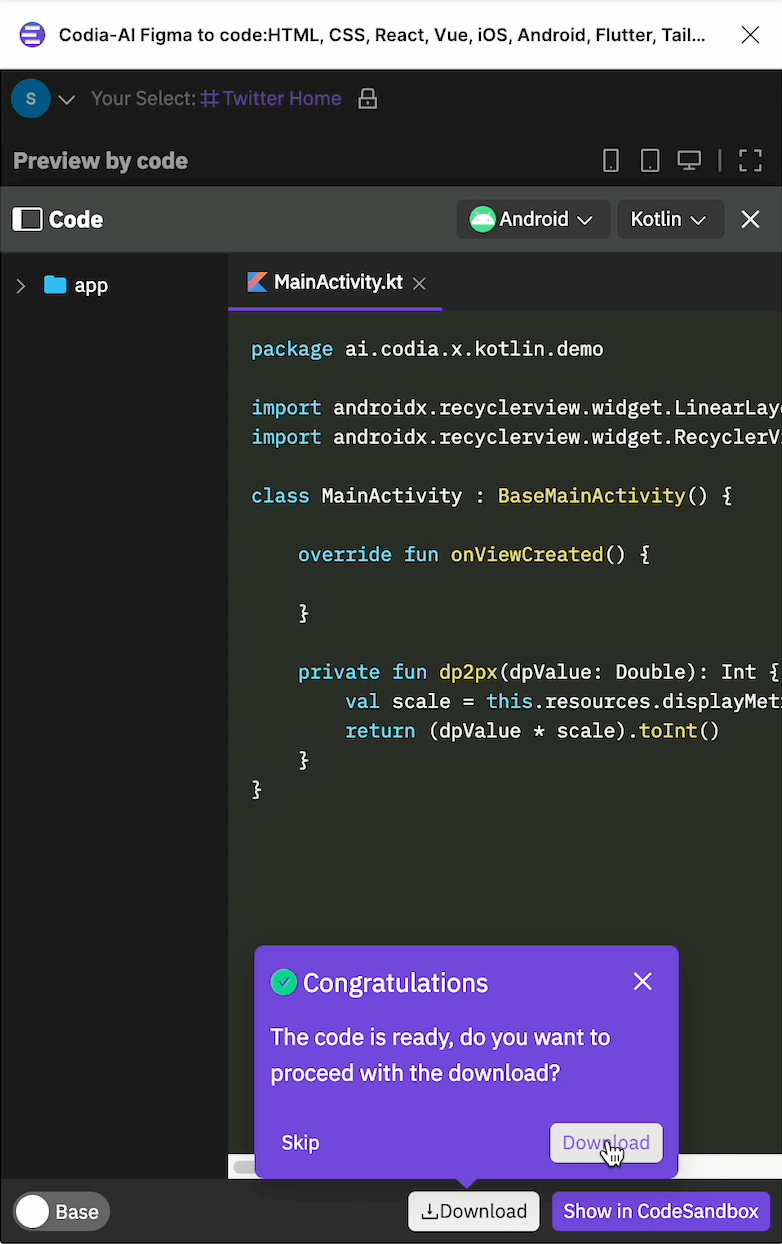
1.9. Download Source Code
Click the "Download" button below and click "Download" in the pop-up bubble to download the code. The code can be downloaded locally. It also supports "show in codesandbox" to preview codes in codesandbox. As shown below:

1.10. Run locally
After the download is complete, you will get a zip file starting with "CodiaDemoKotlin", unzip it. As shown below:
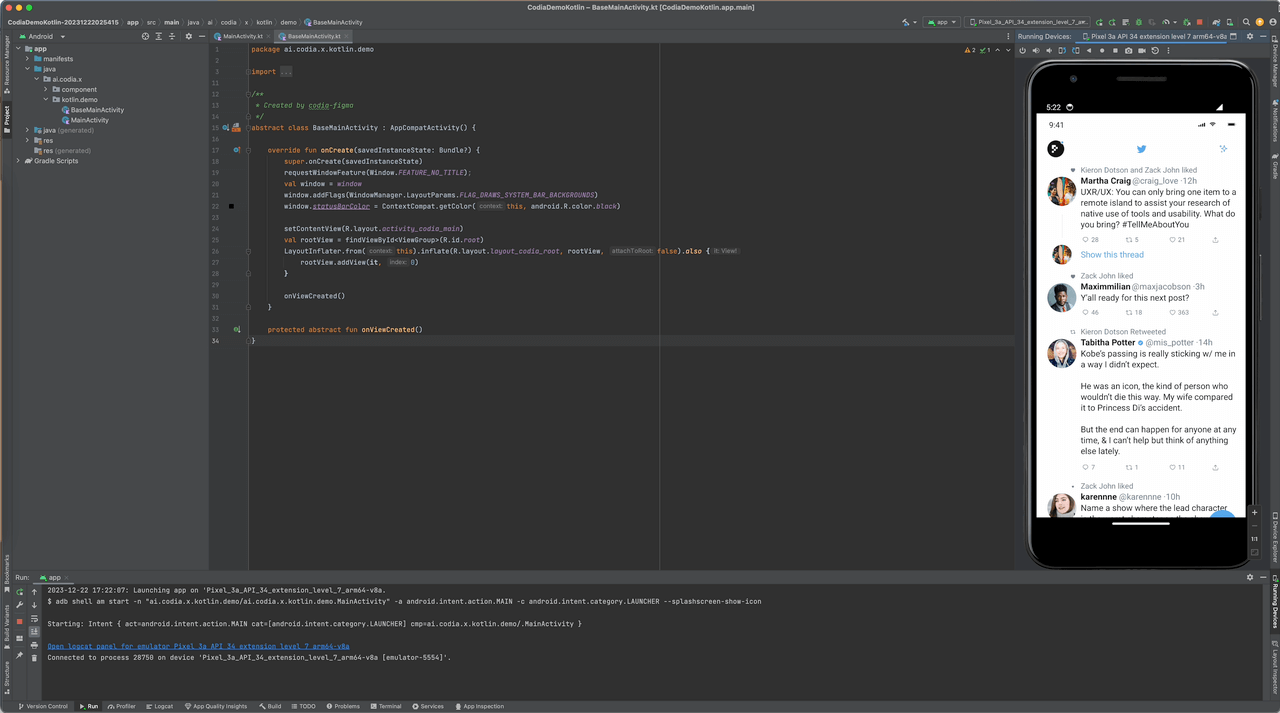
Please download Android Studio first. Then use Android Studio to open the decompressed "CodiaDemoKotlin-xxx" directory. Perform Gradle Sync first, and then run it to see the generation effect. As shown below:

Congratulations, now your figma design draft has become an application running on your mobile phone.
2. Why Design2Code for Android?
- Boosted Efficiency: Enjoy more than a tenfold increase in your workflow productivity. Transform your Figma designs into high-quality, Android-ready code in mere moments!
- Precision Through AI: Powered by our "Intelligent Twin Engine", Design2Code understands and converts designs with unmatched accuracy.
- Developer-Friendly Code: The output feels human-made, clean, and efficient, aligning perfectly with developer needs.
- Full-Stack Versatility: Beyond web platforms, Design2Code is your go-to tool for mobile app development, now including Android Kotlin/Java.
Exclusive Beta Access - Absolutely Free!
- Dive into the future of design conversion with our beta phase, currently open and free for all users.
- Your feedback is crucial; our support team is ready to assist with any issues, ensuring a smooth experience.
As a team rooted in Singapore's tech hub, we at Codia are committed to revolutionizing software development with AI. "Figma to Android" is our latest innovation, embodying our vision of empowering developers with smarter tools.
We invite you all to join our beta program and help shape the future of design-to-code conversion. Your support and feedback are invaluable to us.
🔗 Join our Beta Program - Be a part of this exciting journey!
Thank you for being part of this innovative leap forward in AI-powered development. We can't wait to see what you'll create with Design2Code for Android!
Happy Coding,
The Codia Team 🌐✨
